Learning to work with text and fonts in Photoshop will be useful not only for novice designers, in order to create beautiful layouts in the future. This skill will also be useful for those who want to make a beautiful post with a picture and a title, create a greeting card, or simply write an inscription on an image.
In this article I will talk about how to make text in Photoshop, show various effects and techniques for designing texts. I will illustrate each example in detail. I promise it will be easy even for a beginner.
Let's start!
How to make text in Photoshop
First, let's open the picture in Adobe Photoshop (Photoshop) on which we want to write a congratulation.
Go to the main menu, select File and in the menu that opens, select the Open command. A dialog box will open in which you need to find the folder with our image and open it in Photoshop.
To write text in Photoshop, you need to select the T tool (Text or TypeTool) in the toolbar (in the picture, the T tool is marked with a red square).
Photo framing
In the top menu we find the “File” section and select the “Open” category, look for the desired photo on your computer and safely upload it into Photoshop. Usually, I just drag an image from a folder into the program.
Why am I doing this? Thanks to this method, the pixels do not get lost; you can find out more about this point in the article “How to stretch an image in Photoshop - without losing quality and proportionally.”
We open the photo in any way we like. In principle, in a particular case, “correctness” does not have such an important meaning. We won't work with its size.
Many beginners, in principle, cannot do anything with a picture that they have just uploaded to Photoshop. They are looking for what the problem is, why the set of functions is too limited. The whole problem is that the bottom layer is blocked from editing by default. It is enough to remove the lock from the picture, the situation will instantly change for the better. More options will be available to you.
I’m ashamed to admit, but in the old days, for editing, I myself simply created a new layer using the Ctrl + J keys, until I discovered this most elementary point. This is why it is so important to read books and watch full courses for beginners. Saves time and helps you avoid making stupid actions, but more on that later.
How to add text in Photoshop
Press the T key simultaneously with the Shift key and select “Horizontal Text” from the drop-down menu.
Next, click on the postcard field in the place where we want to write the text, after which a dot with a blinking cursor in the form of a vertical stick will appear on the postcard field.
Simultaneously with the appearance of the vertical cursor in the Layers palette (Layers, press F7 to open), a new text layer is automatically created, which is highlighted in blue, which means the layer is activated.
All further actions with the text (choosing a font, font size, font color and other settings) will be performed only with the text layer activated.
To select a font in the text tool settings panel, open a window with a list of fonts and in the drop-down window we will see a list of fonts. From the list of fonts, select the font we need.
Mask text
The Horizontal Text Mask and Vertical Text Mask tools create a selection area on the layer in the shape of the entered text. After adding the inscription, the area is rasterized and can be filled with color, gradient, picture, apply one of the filters, or use it in some other way.
- Select the Horizontal Text Mask tool or the Vertical Text Mask tool.
- Click on the canvas.
- Enter your caption.
- Pay attention to font size, style, style, and other parameters.
- When everything is ready, click the checkmark in the options bar.
Useful links:
- Free video tutorials on Photoshop;
- Catalog of paid courses on Photoshop, video lessons in various areas;
- Courses for photographers;
- A complete online course on web design from scratch from SkillBox.
Information posted/updated: 04/29/2021
Report an error
How to choose text color and size in Photoshop
Next to the font selection window there is a font size selection window in which you need to select the font size.
Next, select the text color. On the Tool Settings Panel there is a colored square that is responsible for choosing a color. You need to hover the cursor over the square, and the inscription “Set text color” will appear. When you click on this square, the Primary Color Palette will open, where you can select a color.
If you want to take a color for the text not from the color palette, but directly from the image, then you need to move the cursor to the picture and a cursor in the form of an eyedropper will appear, with which you need to click on the image in the place where the color you need is located.
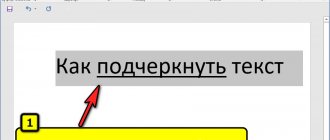
Now you can start writing the text. In our case, we will write the word “Congratulations!” and take the color for the text from the green ribbon in the picture. The result is this inscription:
To make our inscription brighter and more highlighted, we will use layer styles.
To do this, open the Layer Style palette, which is located on the bottom panel of the Layers palette and is indicated by the fx icon.
Regular stroke
First, I'll show you how easy it is to circle text. And a function that is already familiar to us will help us with this. So, let's go!
- Let's open some image as a background and select white (or any other) color as the main color. Now select the "Text" tool, set the desired font and size, and write something on a new layer.
- Now you need to go into the layer styles of this text and check the “Stroke” box. You will immediately notice how the inscription has been outlined and transformed. It’s true that we don’t know what settings are there, so let’s adjust everything ourselves.
- In text settings, the two most important parameters are position and size. The position indicates from which side the stroke will occur (outside, inside or in the center). Practice shows that the most optimal position is outside. And the size, as you yourself understand, will indicate the size of the stroke in pixels.
- And of course, we can’t forget about the stroke color itself. It all depends on the color of the text. If you use white lettering, the stroke should be darker, such as black or dark blue. But you can experiment with the text. There is absolutely no one restricting you here.
How to outline text in Photoshop
In the window that opens, select “Blending Options” and then select the “Stroke” layer style, and the style settings window will appear.
The “Size” setting, which is shown as a slider, allows you to set the desired stroke width. Select the 3px stroke option and apply the selected style to our text.
The next parameter “Position” is responsible for the location of the stroke - select the “outside” parameter. Set the Blend Mode to Normal and Opacity to 100%.
In the “Stroke Type” parameter, select a color from the color palette. In our case, we choose black.
Creating multiple outlines on text
Another way to create unique outline text is to use multiple layers. This way you can create the effect of multiple contours.
To do this, you first need to type the text and follow the steps above to create a single outline. Then, under Stroke Position, select Inside. Whether you want to keep the text fill or not is up to you. If you want it to be empty, change the fill opacity to zero.
Then you need to duplicate the text layer. To do this, select the layer and press Ctrl + J to copy it, or right-click and select Duplicate Layer. A new layer will appear above the one you copied. With this layer selected, right-click on it and select Blending Options to open the Layer Styles window.
Go to the Stroke options and change the position of this layer to Outside. You'll also want to change the color to reveal that new touch.
Another way to do this, and so you can add as many strokes as you want, is to duplicate the layer again, right-click it again and go to Blending Options > Stroke.
Now, instead of using position, you can use the size slider to change the size of the outline until you can see it. Make sure you also change the color so you can see some strokes. You can do this as many times as you want, outline the text as much as you want. Make sure that the duplicate layers are placed below the original layer so that they all appear correctly.
Effects with text in Photoshop
After applying a layer style in the Layers Palette, an “fx” icon will appear on the text layer, and below two words “effects” and “stroke”.
Before each inscription there is an image of an “eye”, by clicking on which you can disable or enable the layer style.
In addition to the “Stroke” parameter, you can also apply any layer blending parameters to the text layer, for example, shadow, emboss, inner shadow, inner glow, gloss and other parameters.
Now our text, with the “Stroke” blending option applied to it, looks more vibrant.
To move the text, you need to activate the “Move” tool and use this tool to position the inscription in the place we need.
Creating an outline
You can also apply an outline around text in Photoshop in several ways:
- To create a border, the easiest way is to right-click (RMB) on the inscription, then “Create a work path" After this, the entered letters will be converted to silhouette, which can be edited using Photoshop's built-in tools.
However, this method only works if certain conditions . Let's move on to the next method of tracing letters. - Right-click now on the most selected object and indicate an identical option from the drop-down list: “Create a work path" In order for this method to work, you need to activate the “ Text", and also exit the caption editing mode (so that the cursor does not blink and the object is not underlined). The easiest way to do these two operations simultaneously is to press the key combination “ CTRL" And "Enter" on keyboard. At the same time, the layer with the caption must be active.
- There is another way that uses menu tabs. First of all, go to the “ Layers ” tab, then “ Text ”, then “ Create a work path ”. The layer with the caption must be selected in the panel.
The layer will not be changed, a border will simply be added , which should be edited using the Pen, Arrow, and Angle tools.
This is what the result looks like, edited using the Arrow .
The edited silhouette can be used later, because it is converted to a “ Custom Shape ”.
How to change text in Photoshop
If there is a need to change the text, you first need to click on the “text” tool to activate the text layer and click in the place of the text where you need to continue the phrase or correct the error.
If you need to compress the text a little or stretch it, then use the “Free Transform” command.
To do this, go to the Control Panel and open the “Editing” tab. In the window that appears, select “free transform”, and a frame will appear around the text, with which you can stretch or shrink the text, or rotate the text.
After performing the transformation, you need to apply the results of the text transformation by double-clicking the left mouse button on the text.
Changing the text color and font is done as described above.
Create effects for text
Photoshop is a powerful graphics editor. With its help you can create beautiful effects for text: neon glow, voluminous text or a fashionable gradient. Let's start with the basics and look at a few popular effects and ways to distort text.
How to outline text
To make a simple text stroke in Photoshop, you need to go to the Layer Styles window. Find the desired layer in the layers panel and double-click on it with the mouse. Check the box next to “Stroke”: in this box you can select its color, position and size.
How to make a text outline
Another problem that can be solved in a couple of minutes. So, I have already prepared a picture with mountains. I want to write the word “nature” on it in outline. I select the “Text” tool, click somewhere on the canvas and write the treasured word.
Next, we proceed in much the same way as with the stroke: go to “Layer Styles” and set the color and thickness of the stroke. And now the magic! In the Layers panel, turn down the Fill option to 0%. Now only the outline of the inscription is visible.
How to make text transparent
I will make transparent (cut out) text on a white die. First you need to create a new document and place some image in it. Today I especially like black and white landscapes, I can’t help it. Let's create a new text layer and write any word. For me it will be “mystery” - I think it fits perfectly.
Next, watch your hands:
- Click on the Rectangle Tool (U) to make a background. I'll take a white rectangle with rounded corners.
- Move this shape under the text layer (drag it down one point in the Layers panel).
- Right-click on the rectangle layer in the layers panel, then on “Rasterize Layer”.
- Now, holding down the Ctrl button, click on the layer with the text, directly on the “T” icon.
- Hide the text layer by clicking on the icon with the eye.
- Select the layer with the plate and press Delete.
How to change text transparency
To change the transparency of the letters, open the Layers panel. Find the layer you need and enter the opacity value. If you click on the arrow, a slider will appear.
What I like most is the way the colored letters look with transparency. I chose a maize yellow headline and lowered the text opacity to 52%.
How to make neon letters
Let's try to make some trendy neon text. There are many ways, but most often I use this one:
- Create a text layer of some acidic color, for example bright raspberry.
- Double-click on it in the panel to bring up the Layer Styles window.
- Open “External Glow” and select the color of this glow - I have crimson letters, and I will also make the glow from them crimson, only a little lighter.
- Adjust the opacity and go to the “Inner Glow” tab.
- In the “Inner Glow” tab, I chose a light pink color, completely opaque, and next to the “Source” item - “From src=”https://timeweb.com/media/7951d88f95f21239b29a87706d46df53.jpg” class=”aligncenter” width=” 1919″ height=”1038″[/img]
After all the settings, the text can be changed. And if you copy the layer, then all the neon settings will also be saved. Twist the sliders, play with transparency, shades and softness of the glow. Experiment, you will succeed!
How to make a text gradient
Another trendy effect that I will do through the “Layer Styles” window. I'll make a color gradient on the word "mystery" - maybe it will make the forest a little more fun. So, go to “Layer Styles” by double clicking on the text layer, and then “Gradient Overlay”.
If you click on the gradient itself, you will see an editor window where you can select colors and set all the settings. Edit the color by clicking on the small square slider located under the gradient. If you move the sliders horizontally, the gradient will change. The created gradient can be saved: this way you can collect a whole collection of your own gradients. Try it!
Changing the shape
Incline
To slant the text, select it with the Move tool or click on it in the Layers panel. Then select the “Editing” – “Transform” – “Skewing” tab.
Drag the mouse on any edge of the frame to tilt the text, or simply enter the tilt value at the top of the screen.
Deformation
Photoshop has a special window dedicated to text deformation. To open it, click on the "Text" tool. A button will appear at the top that opens the warp window. Here you can choose a style and adjust the level of text distortion. After this, the text will still be editable.
There is another way to deform the inscription. If you right-click on the text layer and then on “Rasterize Text”, a new field of possibilities will open.
Remember that once rasterized, the text cannot be edited. Having rasterized it, go to the “Editing” - “Transform” tab, and then select, for example, “Distortion”.
You can pull the word in any direction, try it!
There are other things in the Transformation tab. Pay attention to the “Deformation” item - you can do funny things with it. This is what you get if you select a warp with a 5x5 grid:
How to make text in a circle
Text in a circle in Adobe Photoshop is done in just a couple of clicks. So, first we need to draw a circle. Find the Ellipse tool. He can hide behind the “Rectangle” - right-click on it and you will immediately see him.
At the top, select Outline. Hold Shift to create an even circle and release when you're happy with the size. To start writing text in a circle, select the Type tool and click directly on the outline of our circle. To edit text, double-click on it.
How to insert text in Photoshop
If you need to paste ready-made text written in another editor into the picture field, then you first need to select the text and then place it on the clipboard using the Ctrl+C (Copy) command.
Then go to Photoshop and click on the T tool, click the cursor on the postcard field and paste the text using the Ctrl + V command.
You can apply all the previously described actions to the inserted text, namely: changing the font, color, applying a layer style to the text and other effects available in Photoshop.
Video instruction
If some points remain unclear to you, I can offer a video that makes everything clear. Here's a lot of useful information about using color overlay.
Well, if you liked (or were not clear about) the working contour, then another video will suit you.
If you have an inexplicable desire to learn as much as possible about the program, even though you don’t know enough about it, I can offer the course “ Photoshop for Beginners in Video Format .” From it you can learn a lot of useful things about the tools and capabilities of Adobe Photoshop.
That's all. See you again and don’t forget that you have the opportunity to subscribe to my VKontakte group to stay informed about new opportunities for making money on the Internet. Monetize your own hobby. See you again and, as always, good luck.
Outlining text
The possibilities for customizing the Brush tool in Photoshop are very rich, because you can adjust the intervals, texture, dynamics of shape and color, etc. At the same time, this line will differ in maximum accuracy from drawing by hand, and this process will take much less time.
To outline text, you must first select its layer and then convert it - like a regular selection area - into an outline. After creating a new layer, you can experiment and draw along the line with any brush with any settings. Do not forget that for artistic purposes, you can apply various effects to the resulting stroke, as to a regular layer, place it above or below the text, change its transparency, etc.
The two methods of outlining described above are not interchangeable, but complement each other. The advantage of the first is that the line can be adjusted and then returned to the adjustment, as well as copied and applied to other layers, including in other files. The advantage of the second is that the stroke in Photoshop will look more artistic, since there are no restrictions in the choice of brushes.
How to rotate text in a circle in Photoshop
A somewhat more complex operation is writing text in a circle. There are two ways to do this. The first one is simpler, using deformation. And the second, using contours. Let's start with something simple. We wrote the text. Now in the main menu we find the letter “T” above the arc. The Text tool must be activated.
The letter “T” above the arc is the button that opens the text deformation window.
By the way, you might get something like this: you clicked on the “Text Deformation” button, and instead of the expected window, you got the message that “The request cannot be fulfilled; the text layer uses a font without outline data.” This means you have a default system font, but it does not support deformation. In the font selection window, you need to replace the system font with any other one.
So, the deformation window has opened. Here we click on the “style” tab and we will see many different options for deforming the text.
Since we need the text in a circle, we choose an arc. Below we see several sliders that can be used to change the text configuration. To understand their essence, you will need to practice a little with them and see what changes occur.
However, the deformation does not allow text to be written exactly around the circumference. Here you will have to use writing text along the contour. To do this, we will use the Ellipse tool. And, most importantly, in the main panel, when you have selected the ellipse tool, you need to replace its “Shape” value with “Outline”.
Now, holding down the Shift key, draw an even circle-contour. Unlike a circle-figure, it will be empty inside.
Now select the text tool and bring it to the drawn outline. When the text icon changes as shown below, you can start writing.
This change to the text cursor means that it has moved from being normal to being snapped to an outline. When writing text, you will see that the text goes exactly in a circle.
That's the whole writing procedure. In principle, nothing complicated.