When you're browsing the web and encountering problems loading websites, the advice you'll hear the most is to try clearing your browser cache and deleting cookies. Most computer users are familiar with these terms. However, not everyone knows what cached data and cookies are and why you should clear them from time to time.
If you've ever wondered what data your browser collects when you search the Internet, there are a few places you can find it. Learn how to view cached pages and files in your browser and decide whether you want to keep this data or clear it permanently.
What are cookies and browser cache?
Your browser cache is a place on your computer where cached web content (or cache) is stored.
Your web browser stores full or partial copies of the pages you recently viewed, along with media (images, audio, and video) in a file on your computer called a cache. Cached files are temporary files that help Internet pages load faster. This is why when you clear your browser's cache, you often see sites loading slower than usual.
Cookies are files that contain small pieces of data related to the web pages you visit. They are stored on your computer while you use your browser. Their main purpose is to track your online activity.
Cookies record information such as your last visit to a website or your login details. For this reason, you will often have to log into each site again after deleting your cookies.
VPN helps ensure online privacy without additional steps
Some users don't like deleting cookies because they value not having to enter login credentials every time they log into frequently used sites. For users who want to maintain privacy when browsing the Internet, a virtual private network (VPN) can be an excellent option. A VPN, such as Kaspersky Security Connection, encrypts data sent to and from your computer, blocks ad trackers from intercepting cookies, and deletes personal information.
Related articles:
- What is a VPN and how does it work?
- What is browser hijacking?
- How to maintain online privacy when business and personal goals coincide
- How hackers violate online privacy
- How to Avoid Security Risks on Public Wi-Fi Networks
How does browser caching work?
When you first visit a website, the browser gets all the data and media from the server.
When you visit the same site again, the browser only receives the HTML page information from the web server.
All static parts of the page, such as images or JavaScript files, are retrieved from the existing browser cache. Because the size of the data sent from the remote web server to your browser is significantly reduced the second time, your page loads faster.
Five, cache of negotiations
Caching coherence is a process in which the browser passes a cache ID to initiate a request to the server after the cache is forced to be invalidated and the server decides whether to use the cache according to the cache ID. Basically there are the following two situations :
- Cache coherence takes effect, returns 304 and is not modified
- Invalidate negotiation cache, return 200 and query result
Negotiation caching can be achieved by setting two HTTP headers: Last-Modified and ETag.
1.Last-Modified and If-Modified-Since
When the browser accesses a resource for the first time, when the server returns the resource, it adds a Last-Modified header to the response header. The value represents the time the resource was last modified on the server. The browser caches the file and header after receiving it;
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
The next time the browser requests this resource, the browser detects the Last-Modified header, so it adds the If-Modified-Since header, the value is the value in Last-Modified; the server receives this resource request again and will follow the If- The value in Modified-Since is compared to the time the resource was last modified on the server. If there are no changes, a 304 and an empty response body is returned, which is read directly from the cache. If the If-Modified-Since time is less than the time the resource was last modified on the server. Modification time indicating that the file has been updated, so return a new resource file and 200
But Last-Modified also has disadvantages:
- If a cache file is opened locally, even if the file has not been modified, the last change will still be modified and the server will not be able to hit the cache and send the same resource.
- Since last modified time can only be measured in seconds, if the file was modified in an unimaginable amount of time, the server will think the resource is still affected and will not return the correct resource.
Since file modification time is used to determine whether the cache is insufficient, can the caching strategy be determined directly based on whether the file's contents have changed? This is how it appeared in HTTP/1.1ETag with If-None-Match
2.ETag and If-None-Match
Etag is the unique identifier of the current resource file (generated by the server) when the server responds to the request. While the resource is changing, the Etag will be regenerated. . The next time the browser loads the resource and sends a request to the server, it will put the Etag value returned last time in an If-None-Match in the request header. The server only needs to compare the If-None-Match of the client with its own server. If the resource's ETag is consistent, it can be a good decision whether the resource has changed relative to the client. If the server detects that the ETag does not match, it will directly send a new resource (including the new ETag) to the client in the form of a normal GET 200 return packet; if the ETag is agreed upon, it will directly return 304 to inform the client directly. Use local cache.
Comparison of the two:
- Firstly, Etag is better than Last-Modified in terms of accuracy.
The Last-Modified time unit is seconds. If a file changes multiple times within 1 second, then their Last-Modified will not actually reflect the change, but the Etag will change each time to ensure accuracy; if it is a load balanced server, the Last-Modified generated by each server may also be inconsistent.
- Secondly, in terms of performance, Etag is inferior to Last-Modified. After all, Last-Modified is only required to record the time, while Etag requires the server to calculate the hash value using an algorithm.
- Third, in terms of priority, the server check gives priority to Etag.
How to view cached pages and files
To see cached pages and files, you first need to find them. They may not always be visible because the folder they are stored in may be hidden.
Instructions for Mac
On a Mac, files are stored in the Caches folder in your computer's Library.
One way to find the Caches folder is:
- Open Finder and select Go from the ribbon menu.
- Hold down the Alt (option) key. You will see a Library folder in the drop-down menu.
- Locate the Caches folder and then your browser folder to see all the cached files stored on your computer.
A faster way to do this:
- Open Finder
- Hold Cmd + Shift + G
- Enter /Users/USERNAME/Library/Caches/ like /Users/Anya/Library/Caches/
- Press enter.
- Locate your browser folder to see cached files.
Google Chrome cached files will be located in the Google > Chrome > Default > Cache folder. For Firefox and Opera, look for the Firefox and Opera cache folders respectively.
For Safari cache, use a different shortcut:
/Users/USERNAME/Library/Containers/com.apple.Safari/Data/Library/Caches/.
Instructions for Windows
On Windows, the browser cache search path is slightly different. For example, for Google Chrome it looks like this:
C:\Users\USERNAME\AppData\Local\Google\Chrome\User Data\Default\Cache.
You can also find the Chrome cache folder using the Run command.
Access the Run command through the Start menu or using the contextual Windows Key + R. Then copy and paste the following into the command line:
\AppData\Local\Google\Chrome\User Data\Default\Cache.
Since all internet browsers are installed on system C drive by default, you can easily view cached pages and files from any browser by following a similar path. Just find your browser name by following the path \AppData\Local, such as \AppData\Local\Mozilla\Firefox\ or \AppData\Local\Microsoft\Edge\.
Cache location
In terms of cache location, there are four types, each of which has priority. When the cache is searched sequentially and none is found, the network will be queried.
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
1.Service Worker
A Service Worker is an independent thread running behind the browser that can typically be used to implement caching functionality. When using Service Worker, the transfer protocol must be HTTPS. Because the service worker includes request interception, HTTPS must be used for security. The Service Worker cache is different from other built-in browser caching mechanisms. It allows us to freely control which files to cache, how to match the cache, how to read the cache, and the cache is contiguous. 。
Service Worker implements a caching function, which is usually divided into three steps: first, you need to register the Service Worker, and then you can cache the necessary files after listening to the installation event, then the next time the user visits, you can check if there is a cache there by intercepting the request. If there is a cache, you can read the cache file directly, otherwise you can request the data.
When the Service Worker misses the cache, we need to call the fetch function to get the data. In other words, if we miss the cache in the Service Worker, we will look up the data according to the priority of the cache lookup. But whether we get the data from the memory cache or from a network request, the browser will show that we are getting the content from the Service Worker.
2.Memory Cache
Memory cache is also an in-memory cache that basically contains the resources captured in the current page such as styles, scripts, images, etc. that have been loaded into the page. Reading data in memory is definitely faster than from disk. Although the memory cache is efficient for reading, the duration of the cache is very short and will be freed as the process frees. As soon as we close the tab page, the cache in memory is freed. 。
So, since memory cache is so efficient, can we store data in memory? This is impossible. The memory in a computer should be much smaller than the capacity of the hard drive. The operating system must plan memory usage carefully, so the memory we can use should not be much.
After we visit the page, refresh the page again, we may find that a lot of data is coming from the memory cache.
An important cache resource in the memory cache is the preloader-specific instruction (e.g.
) Downloaded the resources. It is well known that the corresponding preloader instructions are already one of the common methods of page optimization: it can parse js/css files when requesting the next resource from the Internet.
The following should be noted: The memory cache does not care about the value of the HTTP cache Cache-Control header of the returned resource when caching resources. At the same time, resource mapping not only matches the URL, but can also check other features such as Content-Type, CORS, etc .。
3.Disk Cache
Disk cache is cache stored on a hard drive. Reading speed is lower, but everything can be saved to disk. Compared to memory cache, it has better storage capacity and timeliness. 。
Among all browser caches, Disk Cache has the largest coverage. It will determine which resources need to be cached based on the fields in the HTTP Herder, which resources can be used directly without a request, and which resources have expired and must be requested again. And even in the case of cross-sites, when resources of the same address are cached on the hard drive, they will no longer request data. Most of the cache comes from Disk Cache. Below we will take a closer look at the cache field in the HTTP protocol header.
What files will the browser close into memory? What's on your hard drive? There are different opinions on this matter, but the following opinions are more reliable:
- For large files, there is a high probability of not being stored in memory, and vice versa.
- If the current system memory usage is high, the files will be saved to the hard drive first.
4.Push Cache
Push Cache is content in HTTP/2. It will be used if none of the three caches above are in use. It only exists in the session, it is released when the session ends, and the cache time is also very short. This only takes about 5 minutes in the Chrome browser and does not strictly enforce caching instructions in the HTTP header.
Push Cache has very little information available in China, which is also due to the fact that HTTP/2 is not popular enough in China. Recommended reading here: Jake Archibald from HTTP/2 push is tougher than I thought This article has several takeaways from the article:
- All resources can be served and cached, but support for Edge and Safari browsers is relatively weak.
- Can push resources without caching and without storage
- After the connection is closed, the Push Cache is released.
- Multiple pages can use the same HTTP/2 connection, which means they can use the same Push Cache. This mostly depends on the browser implementation. For performance reasons, some browsers will use the same HTTP connection for the same domain name, but with different tab tags.
- The cache in Push Cache can only be used once
- The browser may refuse to accept an existing push request for a resource.
- You can move resources to other domains
If none of the above four caches hit the system, you can initiate a request for resources only.
Therefore, for performance reasons, you should choose a good caching strategy for most interfaces. Generally, browser caching strategies are divided into two types: strong caching and consistent caching, and caching strategies are implemented by setting the HTTP header. 。
How to read cached files
Inside the Cache folder you will find files with different extensions and random file names. The difficulty is that you won't know exactly what you're looking at. Most of the names are random and there is no way to determine the file format or where it came from.
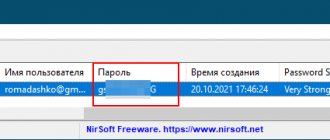
You can click on each file to open it, or decode cached files using special software or a browser extension. One of the best options is to use one of the web browser tools by NirSoft. For Google Chrome this is ChromeCacheView.
After downloading the Cache Viewer, double-click to open the main window. You will find a complete list of files stored in your browser cache.
In addition to the file name, you'll see the URL, file type, file size, and other properties. You can export a single file or a complete list, copy the URLs of your cached files, and extract files from the cache if you want to save them in a different folder.
Unfortunately, Nirsoft utilities only work on Windows. So if you want to use it to decode your cached files on Mac, you will have to transfer your entire caches folder to your Windows computer and then use the software to read your files.
Searching for video and audio files in the cache
Video and audio files are usually several megabytes in size, so they will be clearly visible if you look in the "Size" column, since all other files are several kilobytes or even bytes in size. You can distinguish the files you just watched or listened to by the date and time they were changed. All you have to do to recognize a file is add the appropriate extension to its name - “.mp3” if it’s music or “.flv” if it’s a video. With all these things in mind, it's quite easy to pull out the last file you listened to or watched online. You can copy the desired file to any convenient location and give it any name convenient for you.
How to View Cookies in Your Browser
Because cookies are responsible for disclosing your personal information online, they can be found in the Settings section of the Privacy section in most browsers.
For example, if you want to view cookies in Google Chrome, go to the Chrome ribbon menu and select Settings. From there, follow the path Privacy and Security > Cookies and Other Site Data.
Scroll down and click View all cookies and site data. You will get a list of all cookies stored in your Chrome browser.
Then it's up to you whether to keep or delete these tracking files.
Managing cookies is not a difficult task, but it is important to know how to do it since the process is slightly different in each browser.
Six, caching mechanism
Mandatory caching takes precedence over coherence caching. If mandatory caching (Expires and Cache-Control) takes effect, the cache is used directly, and if it does not take effect, consistent caching (Last-Modified/If-Modified-Since and Etag/If-None-Match) is cache coherent. determined by the server whether to use the cache. If the coherence cache is invalid, the requested cache is invalid. Return 200, return the resource and cache ID and save it to the browser. cache; return 304 if it takes effect, continue using the cache . The specific block diagram looks like this:
Seeing this, I don't know if you have this question: What will the browser do if no caching strategy is set?
In this case, the browser will use a heuristic, typically taking the date in the response header minus 10% of the Last-Modified value as the cache time.
Where is the cache stored in Google Chrome?
The logical thing is that virtual data has its own files in which it is stored all the time between sessions. It’s not difficult to detect them, although you still won’t be able to open them for reading. Google Chrome used to allow you to find and view the Google Chrome cache directly in the browser interface, but after the next update the opportunity disappeared.
The main cache of the Google Chrome web browser is located at C:\Users\PC Name\AppData\Local\Google\Chrome\User Data\Default\Cache .
Delete cache in Google Chrome or leave it
As we can see from the previous paragraph, cache memory technology has both pros and cons. Everyone should weigh the pros and cons individually. We recommend clearing the Google Chrome browser cache, but do not get carried away with the procedure. It is appropriate to format temporary files at regular intervals. For an active user, it is enough to carry out the procedure once a week. Those who rarely use the Chrome web browser should reduce the number of cleanings to 1 every 2-3 weeks.
Such a solution will significantly reduce the chances of Google’s browser malfunctioning, reduce the likelihood of displaying irrelevant information and prevent the consumption of a large amount of disk space. At the same time, we can continue to enjoy all the benefits of caching.
How to clear Google Chrome cache on Android
On a smartphone, clearing the Google Chrome browser cache is performed in the same way as the standard method on a PC.
- Click on the three dots in the upper right corner and click on “History”.
- We touch one of the first buttons “Clear history...”.
- Go to the “Advanced” tab and check the box next to “Images and other files saved in the cache.”
- Click on the “Delete data” button.
Alternative methods come down to using additional applications. They are all similar to each other. Decent options for cleaning utilities: Clean Master, CCleaner, GO Speed, Power Clean, Avast Cleanup. The Clean Master application will be used as an example.
How to clean:
- Install the program using the link.
- Open the application and click on the “Trash” item.
- We issue permission to work with memory.
- We wait for the scanning to complete and click on the “Clean up garbage” button.
What happens after clearing Google Chrome cache
Freeing the cache partition will not bring any critical changes, but there will be some consequences:
- Slower loading speed of sites for the first time;
- Updating data, design or interface of sites;
- Disappearance of browser bugs;
- Increased traffic consumption;
- Freeing up space in the device memory.
As you can see, clearing the site cache in Google Chrome is a fairly easy and common procedure that every self-respecting smartphone and PC user should be able to perform. However, the cache is classified as potentially useful data; deleting it too often is not the best solution. Periodic cleaning is enough for comfortable and fast work with the Google browser.