Когда вы просматриваете веб-страницы и сталкиваетесь с проблемой загрузки веб-сайтов, совет, который вы услышите больше всего, — это попытаться очистить кеш браузера и удалить куки. Большинство пользователей компьютеров знакомы с этими условиями. Однако не все знают, что такое кэшированные данные и файлы cookie, и почему вы должны время от времени очищать их.
Если вы когда-нибудь задумывались, какие данные собирает ваш браузер при поиске в Интернете, есть несколько мест, где вы можете их найти. Узнайте, как просматривать кэшированные страницы и файлы в вашем браузере, и решите, хотите ли вы сохранить эти данные или очистить их навсегда.
Что такое файлы cookie и кэш браузера?
Кеш вашего браузера — это место на вашем компьютере, где хранится кэшированный веб-контент (или кеш).
Ваш веб-браузер хранит полные или частичные копии страниц, которые вы недавно просматривали, вместе с мультимедиа (изображения, аудио и видео) в файле на вашем компьютере, который называется кешем. Кэшированные файлы являются временными файлами, которые помогают интернет-страницам загружаться быстрее. Вот почему, когда вы очищаете кеш браузера, вы часто видите, что сайты загружаются медленнее, чем обычно.
Файлы cookie — это файлы, которые содержат небольшие фрагменты данных, связанных с посещаемыми вами веб-страницами. Они хранятся на вашем компьютере, пока вы используете браузер. Их основная цель — отслеживать вашу онлайн-активность.
Cookies записывают информацию, такую как ваше последнее посещение веб-сайта или ваши данные для входа. По этой причине вам часто приходится заходить на каждый сайт заново после удаления файлов cookie.
VPN помогает обеспечить конфиденциальность в интернете без дополнительных действий
Некоторым пользователям не нравится удалять файлы cookie, поскольку для них важно отсутствие необходимости ввода учетных данных при каждом входе на часто используемые сайты. Для пользователей, стремящихся сохранить конфиденциальность при работе в интернете, отличным вариантом может стать виртуальная частная сеть (VPN). VPN, например, Kaspersky Security Connection, шифрует данные, передаваемые на компьютер и с него, блокирует перехват файлов cookie трекерами рекламы и удаляет личную информацию.
Статьи по теме:
- Что такое VPN и как она работает
- Что такое «похищение браузера»?
- Как сохранить конфиденциальность в сети при совпадении деловых и личных целей
- Как хакеры нарушают конфиденциальность в сети
- Как избежать рисков для безопасности в публичных сетях Wi-Fi
Как работает кеширование браузера?
При первом посещении веб-сайта браузер получает все данные и мультимедийные данные с сервера.
Когда вы снова посетите этот же сайт, браузер получает только информацию HTML-страницы с веб-сервера.
Все статические части страницы, такие как изображения или файлы JavaScript , извлекаются из существующего кэша браузера. Поскольку во второй раз размер данных, передаваемых с удаленного веб-сервера в ваш браузер, значительно уменьшается, ваша страница загружается быстрее.
Пять, кеш переговоров
Кэширование согласования — это процесс, в котором браузер передает идентификатор кеша для инициирования запроса к серверу после того, как кеш принудительно аннулируется, и сервер решает, использовать ли кеш в соответствии с идентификатором кеша. В основном существуют следующие две ситуации:
- Кэш согласования вступает в силу, возвращается 304 и не изменено
- Аннулирование кэша переговоров, возврат 200 и результат запроса
Кэширование переговоров может быть достигнуто путем установки двух заголовков HTTP: Last-Modified и ETag.
1.Last-Modified и If-Modified-Since
Когда браузер обращается к ресурсу в первый раз, когда сервер возвращает ресурс, он добавляет заголовок Last-Modified в заголовок ответа. Значение представляет собой время последнего изменения ресурса на сервере. Браузер кэширует файл и заголовок после его получения;
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
В следующий раз, когда браузер запрашивает этот ресурс, браузер обнаруживает заголовок Last-Modified, поэтому он добавляет заголовок If-Modified-Since, значением является значение в Last-Modified; сервер снова получает этот запрос ресурса и будет следовать If- Значение в Modified-Since сравнивается со временем последней модификации ресурса на сервере. Если изменений нет, возвращается 304 и пустое тело ответа, которое считывается непосредственно из кеша. Если время If- Modified-Since меньше, чем время последней модификации ресурса на сервере. Время модификации, указывающее, что файл был обновлен, поэтому верните новый файл ресурса и 200
Но у Last-Modified есть и недостатки:
- Если файл кеша открыт локально, даже если файл не был изменен, последнее изменение все равно будет изменено, и сервер не сможет попасть в кеш и отправить тот же ресурс.
- Поскольку время последнего изменения может быть измерено только в секундах, если файл был изменен в невообразимое время, сервер будет думать, что ресурс все еще поражен, и не вернет правильный ресурс.
Поскольку время модификации файла используется для определения того, недостаточно ли кэш-памяти, может ли стратегия кэширования определяться непосредственно на основе того, изменено ли содержимое файла? Так появилось в HTTP / 1.1ETag сIf-None-Match
2.ETag и If-None-Match
Etag — это уникальный идентификатор текущего файла ресурсов (сгенерированный сервером), когда сервер отвечает на запрос. Пока ресурс изменяется, Etag будет регенерирован.. В следующий раз, когда браузер загрузит ресурс и отправит запрос на сервер, он поместит значение Etag, возвращенное в последний раз, в If-None-Match в заголовке запроса. Серверу нужно только сравнить If-None-Match с клиент со своим собственным сервером.Если ETag ресурса согласован, это может быть хорошим решением, был ли ресурс изменен относительно клиента. Если сервер обнаруживает, что ETag не совпадает, он напрямую отправит новый ресурс (включая новый ETag) клиенту в форме обычного пакета возврата GET 200; если ETag согласован, он напрямую вернет 304 в сообщить клиенту напрямую. Используйте локальный кеш.
Сравнение двух:
- Во-первых, по точности Etag лучше Last-Modified.
Единица времени Last-Modified — секунды. Если файл изменяется несколько раз в течение 1 секунды, то их Last-Modified фактически не отражает изменение, но Etag будет изменяться каждый раз для обеспечения точности; если это сервер с балансировкой нагрузки, Last-Modified, сгенерированный каждым сервером, также может быть несовместимым.
- Во-вторых, с точки зрения производительности Etag уступает Last-Modified.В конце концов, Last-Modified требуется только для записи времени, в то время как Etag требует, чтобы сервер вычислял хеш-значение с помощью алгоритма.
- В-третьих, с точки зрения приоритета, проверка сервера отдает приоритет Etag.
Как просмотреть кэшированные страницы и файлы
Чтобы увидеть кэшированные страницы и файлы, вам сначала нужно найти их. Их не всегда можно увидеть, поскольку папка, в которой они хранятся, может быть скрыта.
Инструкция для Mac
На Mac файлы хранятся в папке Caches в библиотеке вашего компьютера.
Один из способов найти папку Caches — это:
- Откройте Finder и выберите Go из меню ленты.
- Удерживайте нажатой клавишу Alt (опция). В раскрывающемся меню вы увидите папку «Библиотека».
- Найдите папку Caches, а затем папку вашего браузера, чтобы увидеть все кэшированные файлы, хранящиеся на вашем компьютере.
Более быстрый способ сделать это:
- Открыть Finder
- Удерживайте Cmd + Shift + G
- Введите /Users/ИМЯ ПОЛЬЗОВАТЕЛЯ/Library/Caches/ типа /Users/Anya/Library/Caches/
- Нажмите клавишу ввода.
- Найдите папку вашего браузера, чтобы увидеть кэшированные файлы.
Кэшированные файлы Google Chrome будут находиться в папке Google > Chrome > Default > Cache. Для Firefox и Opera ищите папки кэша Firefox и Opera соответственно.
Для кеша Safari используйте другой ярлык:
/Users/USERNAME/Library/Containers/com.apple.Safari/Data/Library/Caches/.
Инструкция для Windows
В Windows путь поиска кеша браузера немного отличается. Например, для Google Chrome это выглядит так:
C:\Users\USERNAME\AppData\Local\Google\Chrome\User Data\Default\Cache.
Вы также можете найти папку кэша Chrome с помощью команды «Выполнить».
Доступ команды Выполнить через Пуск меню или с помощью контекстного Windows Key + R . Затем скопируйте и вставьте следующее в командную строку:
\AppData\Local\Google\Chrome\User Data\Default\Cache.
Поскольку все интернет-браузеры по умолчанию установлены на системном диске C, вы можете легко просматривать кэшированные страницы и файлы из любого браузера, следуя аналогичному пути. Просто найдите имя своего браузера, следуя по пути \AppData\Local, например \AppData\Local\Mozilla\Firefox\ или \AppData\Local\Microsoft\Edge\.
Расположение кеша
Что касается расположения кэша, существует четыре типа, каждый из которых имеет приоритет.Когда кэш просматривается последовательно и ни один из них не обнаруживается, сеть будет запрошена.
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
1.Service Worker
Service Worker — это независимый поток, работающий за браузером, который обычно можно использовать для реализации функции кэширования. При использовании Service Worker протокол передачи должен быть HTTPS. Поскольку сервис-воркер включает перехват запросов, для обеспечения безопасности необходимо использовать протокол HTTPS.Кэш Service Worker отличается от других встроенных механизмов кэширования браузера. Он позволяет нам свободно контролировать, какие файлы кэшировать, как сопоставлять кеш, как читать кеш, и кеш является непрерывным.。
Service Worker реализует функцию кэширования, которая обычно делится на три этапа: во-первых, вам нужно зарегистрировать Service Worker, а затем вы можете кэшировать необходимые файлы после прослушивания события установки, затем при следующем посещении пользователя вы можете проверить, есть ли там является кешем путем перехвата запроса., Если есть кеш, вы можете прочитать файл кеша напрямую, в противном случае вы можете запросить данные.
Когда Service Worker не попадает в кеш, нам нужно вызвать функцию выборки, чтобы получить данные. Другими словами, если мы не попали в кеш в Service Worker, мы будем искать данные в соответствии с приоритетом поиска в кеше. Но независимо от того, получаем ли мы данные из кэша памяти или из сетевого запроса, браузер покажет, что мы получаем контент от Service Worker.
2.Memory Cache
Кэш памяти также является кешем в памяти, который в основном содержит ресурсы, захваченные на текущей странице, такие как стили, сценарии, изображения и т. Д., Которые были загружены на страницу. Чтение данных в памяти определенно происходит быстрее, чем с диска.Хотя кэш памяти эффективен для чтения, продолжительность кеша очень мала и будет освобождаться по мере освобождения процесса.Как только мы закрываем страницу вкладки, кеш в памяти освобождается.。
Итак, поскольку кеш памяти настолько эффективен, можем ли мы хранить данные в памяти? Это невозможно. Память в компьютере должна быть намного меньше, чем емкость жесткого диска. Операционная система должна тщательно планировать использование памяти, поэтому памяти, которую мы можем использовать, не должно быть много.
После того, как мы зайдем на страницу, снова обновим страницу, мы можем обнаружить, что много данных поступает из кеша памяти.
Важным ресурсом кэша в кэше памяти является инструкция, относящаяся к предварительному загрузчику (например,
) Скачал ресурсы. Хорошо известно, что соответствующие инструкции прелоадера уже являются одним из распространенных методов оптимизации страниц: он может анализировать файлы js / css при запросе следующего ресурса из Интернета.
Следует отметить следующее:Кэш памяти не заботится о значении заголовка HTTP-кеша Cache-Control возвращаемого ресурса при кэшировании ресурсов. В то же время сопоставление ресурсов не только соответствует URL-адресу, но также может проверять другие функции, такие как Content -Тип, CORS и т. Д.。
3.Disk Cache
Дисковый кэш — это кэш, хранящийся на жестком диске. Скорость чтения ниже, но все может быть сохранено на диске.По сравнению с кешем памяти он лучше по емкости и своевременности хранения.。
Среди всех кешей браузеров Disk Cache имеет наибольшее покрытие. Он определит, какие ресурсы необходимо кэшировать, на основе полей в HTTP Herder, какие ресурсы можно использовать напрямую без запроса, а какие ресурсы истекли и должны быть запрошены снова. И даже в случае кросс-сайтов, когда ресурсы одного и того же адреса кэшируются на жестком диске, они больше не будут запрашивать данные. Большая часть кеша поступает из Disk Cache. Ниже мы подробно рассмотрим поле кэша в заголовке протокола HTTP.
Какие файлы закроет браузер в память? Что закинуто на жесткий диск? Есть разные мнения по этому поводу, но следующие мнения более надежны:
- Для больших файлов большая вероятность не сохраняется в памяти, и наоборот.
- Если текущее использование системной памяти велико, файлы сначала будут сохранены на жестком диске.
4.Push Cache
Push Cache — это контент в HTTP / 2. Он будет использоваться, если ни один из трех указанных выше кешей не задействован.Он существует только в сеансе, он освобождается после завершения сеанса, а время кеширования также очень короткое., Это занимает всего около 5 минут в браузере Chrome и не обеспечивает строгое соблюдение инструкций кеширования в заголовке HTTP.
Push Cache имеет очень мало информации, доступной в Китае, что также связано с тем, что HTTP / 2 недостаточно популярен в Китае. Рекомендуемое чтение здесьJake Archibaldиз HTTP/2 push is tougher than I thought В этой статье несколько выводов в статье:
- Все ресурсы могут быть отправлены и кэшированы, но поддержка браузеров Edge и Safari относительно слабая.
- Может проталкивать ресурсы без кеширования и без хранения
- После закрытия соединения Push Cache освобождается.
- Несколько страниц могут использовать одно и то же соединение HTTP / 2, что означает, что они могут использовать один и тот же Push Cache. Это в основном зависит от реализации браузера. Из соображений производительности некоторые браузеры будут использовать одно и то же HTTP-соединение для одного и того же доменного имени, но с разными тегами вкладок.
- Кеш в Push Cache можно использовать только один раз
- Браузер может отказаться принимать существующий push-запрос ресурса.
- Вы можете перемещать ресурсы в другие домены
Если ни один из четырех вышеуказанных кешей не попадает в систему, вы можете инициировать запрос только на получение ресурсов.
Поэтому из соображений производительности для большинства интерфейсов следует выбрать хорошую стратегию кэширования.Как правило, стратегии кэширования браузера делятся на два типа: сильное кэширование и согласованное кэширование, а стратегии кэширования реализуются путем установки заголовка HTTP.。
Как читать кэшированные файлы
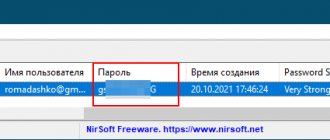
Внутри папки Cache вы найдете файлы с различными расширениями и случайными именами файлов. Трудность в том, что вы не будете точно знать, на что вы смотрите. Большинство имен случайны, и нет никакого способа определить формат файла или откуда он взялся.
Вы можете нажать на каждый файл, чтобы открыть его, или декодировать кэшированные файлы, используя специальное программное обеспечение или расширение браузера. Один из лучших вариантов является использование одного из инструментов веб — браузера по NirSoft. Для Google Chrome это ChromeCacheView.
После загрузки средства просмотра кэша дважды щелкните, чтобы открыть главное окно. Вы найдете полный список файлов, хранящихся в кеше вашего браузера.
Помимо имени файла, вы увидите URL, тип и размер файла и другие свойства. Вы можете экспортировать один файл или полный список, скопировать URL-адреса ваших кэшированных файлов и извлечь файлы из кэша, если вы хотите сохранить их в другой папке.
К сожалению, утилиты Nirsoft работают исключительно на Windows. Поэтому, если вы хотите использовать его для декодирования ваших кэшированных файлов на Mac, вам придется перенести всю вашу папку кэшей на компьютер с Windows, а затем использовать программное обеспечение для чтения ваших файлов.
Поиск видео и аудиофайлов в кэше
Видео- и аудиофайлы обычно имеют размер в несколько мегабайт, поэтому их будет отлично видно если вы посмотрите в столбец «Размер», поскольку все остальные файлы имеют размер в несколько килобайт или даже байт. Только что просмотренные или прослушанные файлы вы сможете различить по дате и времени изменения. Все, что вам нужно будет сделать для того, чтобы распознать файл — это добавить к его имени соответствующее расширение — «.mp3» если это музыка или «.flv», если это видео. Помня обо всех этих вещах, довольно легко выдергивать последний прослушанный или просмотренный онлайн файл. Вы можете скопировать нужный файл в любое удобное место и задать ему любое удобное для вас название.
Как просмотреть Cookies в вашем браузере
Поскольку файлы cookie отвечают за раскрытие ваших личных данных в Интернете, в большинстве браузеров их можно найти в разделе «Настройки» в разделе «Конфиденциальность».
Например, если вы хотите просмотреть файлы cookie в Google Chrome, перейдите в меню ленты Chrome и выберите «Настройки». Оттуда следуйте по пути Конфиденциальность и безопасность > Cookies и другие данные сайта.
Прокрутите вниз и нажмите Просмотреть все файлы cookie и данные сайта . Вы получите список всех файлов cookie, хранящихся в вашем браузере Chrome.
Тогда вам решать, сохранять или удалять эти файлы отслеживания.
Управление файлами cookie не является сложной задачей, но важно знать, как это сделать, поскольку процесс немного отличается в каждом браузере.
Шесть, механизм кэширования
Обязательное кэширование имеет приоритет над кэшированием согласования. Если обязательное кэширование (Expires и Cache-Control) вступает в силу, кеш используется напрямую, а если он не вступает в силу, согласованное кеширование (Last-Modified / If-Modified-Since и Etag / If-None-Match), кэш согласования определяется сервером, следует ли использовать кеш. Если кеш согласования недействителен, запрошенный кеш недействителен. Верните 200, верните идентификатор ресурса и кеша и сохраните его в браузере. cache; вернуть 304, если он вступит в силу, продолжить использование кеша. Конкретная блок-схема выглядит следующим образом:
Видя это, я не знаю, есть ли у вас такой вопрос:Что будет делать браузер, если стратегия кеширования не задана?
В этом случае браузер будет использовать эвристический алгоритм, обычно принимая дату в заголовке ответа минус 10% от значения Last-Modified в качестве времени кеширования.
Где хранится кэш в Гугл Хром
Логичным является то, что у виртуальных данных есть собственные файлы, в которых они хранятся всё время между сессиями. Их не составляет большого труда обнаружить, хотя открыть для прочтения всё же не получится. Гугл хром раньше позволял найти и посмотреть кэш Гугл Хром непосредственно в интерфейсе браузера, но после очередного обновления возможность пропала.
Основной кэш веб-обозревателя Google Chrome находится по пути C:\Users\Имя ПК\AppData\Local\Google\Chrome\User Data\Default\Cache.
Удалять кэш в Google Chrome или оставить
Как видим из предыдущего пункта у технологии кэш-памяти есть и плюсы, и минусы. Каждому стоит индивидуально взвешивать все за и против. Мы же рекомендуем почистить кэш браузера Гугл Хром, но не увлекаться процедурой. Уместно выполнять форматирование временных файлов с определённой периодичностью. Для активного пользователя – достаточно проводить процедуру раз в неделю. Тем, кто редко пользуется веб-обозревателем Хром, стоит сократить количество чисток до 1 в 2-3 недели.
Подобное решение позволит значительно снизить шансы нарушения работоспособности браузера от Гугл, сократит вероятность отображения неактуальной информации и предотвратит потребление большого количества места на диске. При этом мы можем продолжить пользоваться всеми преимуществами кеширования.
Как очистить кэш Гугл Хром на Андроид
На смартфоне очистка кэша браузера Гугл Хром выполняется по аналогии со стандартным способом на ПК.
- Нажимаем на три точки в правом верхнем углу и кликаем по пункту «История».
- Касаемся одной из первых кнопок «Очистить историю…».
- Переходим на вкладку «Дополнительные» и ставим галочку напротив «Изображения и другие файлы, сохранённые в кэше».
- Жмём на кнопку «Удалить данные».
Альтернативные способы сводятся к использованию дополнительных приложений. Все они схожи между собой. Достойные варианты чистящих утилит: Clean Master, CCleaner, GO Speed, Power Clean, Avast Cleanup. Для примера будет использовано приложение Clean Master.
Как выполнить очистку:
- Устанавливаем программу по ссылке .
- Открываем приложение и нажимаем на пункт «Мусор».
- Выдаём разрешение на работу с памятью.
- Ждём завершения сканирования, и нажимаем на кнопку «Очистить мусор».
Что будет после очистки кэша Google Chrome
Никаких критических изменения освобождение раздела с кэшем не принесёт, но некоторые последствия будут:
- Меньшая скорость загрузки сайтов в первый раз;
- Обновление данных, дизайна или интерфейса сайтов;
- Исчезновение багов браузера;
- Повышенное потребление трафика;
- Освобождение места в памяти устройства.
Как видим, очистить кэш сайта в Гугл Хром – довольно лёгкая и обыденная процедура, которую должен уметь выполнять каждый уважающий себя пользователь смартфона и ПК. Однако, кэш причисляется к потенциально полезным данным, слишком часто его удалять – не лучшее решение. Периодической чистки достаточно для комфортной и быстрой работы с браузером от Гугл.