Each smartphone has the Android System Webview system component installed. Users who don't know how important it is disable it and try to uninstall it to free up more memory. But it’s better not to do this, in order to avoid errors when operating the Android OS.
Good to know : How to free up internal memory on your phone
If you have disabled the Android System Webview app, please enable it as soon as possible. In this publication we will tell you how to do this.
What is WebView on Android
Android System WebView is a system component that makes it easier to view web content in applications on your phone. For example, you want to follow a link from WhapsApp and watch a video that a loved one sent you. If WebView works correctly, the entry will open in a special mini-browser inside the messenger, and not in a separate web browser, for example, in Opera . This reduces the time it takes to download and view content, and also reduces power consumption, because third-party software for surfing the Internet drains the battery significantly more.
Android WebView only works correctly Android 5.0 and later. On earlier versions, the application is also installed, but not adapted, so errors often occur when using it. In addition, WebView was not updated on older OSes, which affected the performance of the smartphone (tablet), because led to the consumption of a large amount of RAM.
As of Android 7.0, WebView Chrome is used instead to open web pages . However, if you disable the web browser from Google , the system component will begin to work fully again. Later, in Android 10 and later, there was a separation of functionality, so WebView began to work as usual again.
If you have this system component disabled, you will find problems opening web pages. To fix the problems, you need to run it again. You can do this using the instructions below.
Injecting java code into javascript
Example Java code:
WebView webView = (WebView) findViewById(R.id.web_view); webView.getSettings().setJavaScriptEnabled(true); mWebView.addJavascriptInterface(new MyJavaInterface(), "test"); private class MyJavaInterface { @android.webkit.JavascriptInterface public String getGreeting() { return "Hello JavaScript!"; } }
Example JavaScript code:
Here is an example of injecting Java code into JavaScript. A short Java class, MyJavaInterface, is created, and it has a single method, getGreeting(). Note that this method is marked with the @JavaScriptInterface tagging interface - this is important.
By calling the WebView.addJavascriptInterface() method, we forward this class to the WebView. Below we see how it can be accessed from JavaScript by calling test.getGreeting(). The important point here is the name test, which will later be used in JavaScript as an object through which calls can be made to our Java code.
If we put a breakpoint on the line return “Hello JavaStript!” and look at the name of the thread in which the call was received, what thread will it be? This is not a UI thread, but a special Java Bridge thread. Therefore, if we want to manipulate the UI when calling some Java methods, then we need to make sure that these operations are transferred to the UI thread - use handlers or any other method.
The second point: the Java Bridge thread cannot be blocked, otherwise the JavaScript in the WebView will simply stop working, and no user actions will have a response. Therefore, if there is a lot of work to be done, tasks must also be sent to other threads or services.
Enabling WebView on Android 5.0 to 7.0
On smartphones and tablets with Android 5.0 and later (up to 7.1 ), as well as in versions starting from 10 the application is enabled in the device settings. Instructions:
Step 1: Open Settings.
Step 2: Select the Apps & Notifications tab.
Step 3: Click Show All Apps.
Step 4: From the three dot button menu on the right corner, select “Show system apps.”
Step 5. Find and click on “Android System WebView”.
Step 6. On the page that opens, select “Enable”.
The application will launch. The problems that were bothering the user will be eliminated, but you can additionally restart the smartphone.
The instructions are given on the example of a device with Android 10 . On earlier versions of the operating system, the steps will be the same, but the names of the sections may differ slightly.
java type mismatch in javascript
When we call some methods written in Java and injected into JavaScript as shown above, the problem of Java and JavaScript type mismatch occurs. This table shows the basic rules for mapping between type systems:
| Java -> JavaScript | JavaScript -> Java | ||
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double (not Integer, Byte, Short, Long, Float, Double and not char) |
| boolean | Boolean | Boolean | boolean (not Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | NULL |
| String | String(Object) | String | String (not char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | NULL |
| NULL | undefined | NULL | NULL |
The most important thing to note here is that object wrappers are not passed around. And of all the Java objects, only String is mapped into JavaScript. Arrays and NULL in Java are converted to undefined in JavaScript.
There are also nuances with transferring in the opposite direction, from JavaScript to Java. If you call a method that has elementary types as parameters, you can pass number there. And if among the method parameters there are not elementary types, but, say, object wrappers such as Integer, then such a method will not be called. Therefore, you need to use only elementary Java types.
Disabling Chrome and enabling WebView on Android 7.1 – 9
If you have a smartphone based on Android 7.1 or later, up to version 9 , you can WebView Google Chrome . To do this, follow these steps:
Step 1: Open Settings.
Step 2: Select Apps & Notifications.
Step 3: Click View All Apps.
Step 4. Find “Chrome” and click to go to the browser management page.
Step 5: Tap the Disconnect button.
Step 6. Stop the browser by confirming the action.
Now the browser has stopped working and all software that used its capabilities will automatically be switched to working with WebView . If this does not happen, enable WebView manually using the instructions above. Before you disable Chrome , you won't be able to do this because the Enable button will be grayed out.
There is another way to enable WebView on Android 7.1-9 . It is more complex and does not always work, but it is worth a try.
Step 1. Go to “Settings” of your smartphone.
Step 2: Select the System tab.
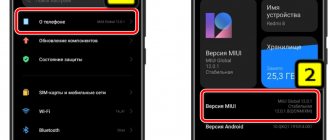
Step 3: Open the About Phone section.
Step 4: Find “Build Number” and click on it 7 times in a row.
Step 5. Enter your pattern or password. A notification will appear: “You have become a developer!”
Step 6: Return to the previous menu. A new tab will appear in it - “For Developers”. Go to it.
Step 7: Find the WebView Implementation section.
Step 8: If the option is available, change "Chrome" to "Android System WebView".
Step 9. Exit the “For Developers” section. It is better to turn it off first by moving the slider at the top of the screen to the “Off” position. If it is open, you may accidentally enter it and make any changes to the system, which will lead to errors and malfunctions of the device. After this action, the tab will disappear from the menu again. If necessary, you can turn it back on using steps 4-5.
Next, test how WebView by opening the link in an application.
Questions and answers
Question:
There is a project
More about Huawei: Finding the answer
is a third-party implementation of WebView that allows you to use the latest Chrome on older devices. Do you have any experience, have you tried to embed it?
Answer:
I haven't tried it. Currently, we support Android starting from version 14 and no longer focus on older devices.
Question: How do you deal with artifacts that remain when drawing a WebView? Answer: We don’t deal with them, we tried it, but it didn’t work. This does not happen on all devices. We decided that this was not such a glaring problem that we should spend more resources on it.
Question: Sometimes you need to nest a WebView in a ScrollView. It's not pretty, but sometimes it's required on assignment. This is not encouraged, even prohibited somewhere, and after this there are shortcomings in work. But sometimes you still have to do it. For example, if you draw a WebView on top, and below it draw some native component (which should be native as per requirement), and all this should be done as a single ScrollView.
That is, first the user would look at the entire page, and then, if he wanted, he would scroll down to these native components. Answer: Unfortunately, I cannot answer you, because I have not encountered such a situation. It’s quite specific, and it’s hard for me to imagine an option where you need to put a WebView in a ScrollView.
Question: There is a mail application. There's a hat on top with the recipients and everything else. Even then, not everything will be smooth sailing. The WebView has big problems when it tries to determine its size inside the ScrollView. Answer: You can try to render the designated part of the UI inside the WebView.
Question: That is, completely transfer all the logic from the native part to the WebView and leave these containers? Answer: Even, perhaps, there is no need to transfer the logic, I mean injection of Java classes. The logic can be left and called through the injected class. Only the UI can be transferred to WebView.
Question: You mentioned games in the messenger. Are they web applications? Answer: Yes, they are web pages with JavaScript inside a WebView.
Question: Are you doing all this just to avoid rewriting games natively? Answer: And for this too. But the main idea is to give third-party developers the opportunity to create applications that can be embedded in ICQ, and using this ICQ Web API to interact with the messenger.
Question: So these games can also be played through a web browser on a laptop? Answer: Yes. It can be opened in a web browser, and we sometimes debug them directly in it.
Question: And if Intent, let’s say, throws this toy into Chrome, what problems will there be then? If you don’t write your own WebView, but use the services? Answer: The problem is that in our WebView we can provide an API through injection of a Java class, and with the help of this API the application can directly interact with ICQ and send it various commands.
Let's say a command to get a user's name, to get chats that are open for him, to send messages to the chat directly from ICQ. That is, you won’t be able to send messages directly to ICQ from Chrome. In our case, all this is possible.
Question: You mentioned that you cut data into one-megabyte chunks. How do you collect them later? Answer: We don’t do this now because we don’t have such a need.
Question: Is one megabyte enough? Answer: Yes. If the pictures are larger, then we try to compress them. I said that if such a need exists, then this could be a solution - cutting and reassembling later in Java.
Question: How do you ensure that applications run safely in a sandbox? Did I understand correctly that you need to call injected Java classes from a JavaScript application? Answer: Yes.
Question: How will security be ensured in this case, is access to any system functions prohibited? Answer: Right now, since the system is still quite young, we mainly use our own web applications, and we completely trust them.
In the future, all applications that will come to us will be administered, the code will be reviewed, and a special Security Team has been allocated for this. Additionally, a special permission system will be created, without which applications will not be able to access any information critical to the user.
More about Huawei: Types of fast charging and nuances of cables used | Chargers and cables | Blog | DNS Club
What to do if you can't enable WebView
If you are unable to turn on Android using the instructions above, try rebooting your device. There may be a problem and restarting will solve the problem.
If you are using Android 4.3-5.0 , where the component was installed but not adapted, and this led to errors in its operation, or if rebooting did not help you, follow the steps below.
First you need to clear the cache. For this:
Step 1: Open Settings, then Apps & Notifications.
Step 2: Select Show All Apps.
Step 3: From the three dot button menu in the top right corner, select “Show system apps.”
Step 4 : Find “Android System WebView” and click on it.
Step 5: Select Storage & Cache.
Step 6: Click Clear Cache and Clear Storage.
Now try turning on the application again. If there is no result, check for updates. For this:
Step 1: Open Play Market.
Step 2. In the search bar at the top of the screen, click on the button with the first letter of your name and in the window that opens, select “Manage applications and device.”
Step 3. Go to the “Available Updates” tab.
Step 4: If the window that opens has “Android System WebView”, use the “Update” button. If the process does not start, click on the application itself.
Step 5. Click “Update” on the system component page.
Step 6. Wait for the process to complete.
If there are no updates, then:
Step 1: In Settings, find “Android System WebView” and click on it.
Step 2. On the application page, click on the button with three dots at the top right and select “Uninstall updates”.
Step 3 : Reboot your smartphone.
After startup, the system component update should occur automatically, but if this does not happen, then follow the instructions above.
If the steps listed above did not help launch Android System WebView , try resetting the gadget to factory settings. It is possible that some errors or serious failure occurred while using it, which led to damage to system components. Remember that resetting your smartphone will delete all personal data and files, so first save them to another device or to the cloud.
UPDATE OTHER APPS.
If the problem persists and you can't update other apps or use the Play Store as normal, you should cancel any pending updates. To do this, either tap Stop at the top or tap the X next to apps.
When all updates have stopped, click the Refresh button next to each application separately, except the WebView application. Then, once the apps are updated, reboot your phone. Then refresh the WebView.
Let's sum it up
Android System WebView is a system component, a kind of mini-browser responsible for viewing web content in applications on the phone. On Android 5.0-7.0 , as well as 10 and later, if it is disabled, you can enable it in the device settings. On operating system versions from 7.1 to 9, you will need to stop Chrome , which is running WebView , after which the system application will start automatically. If this does not happen, you can enable it in the smartphone settings. On Android 4.3-5.0 , and also in cases where you cannot turn on the component, try updating it, clearing the cache, restarting the device, and if all this does not work, reset the gadget to factory settings.
Javascript alerts
By default, the Alert dialog in WebView does not work. If you load an HTML page with JavaScript there and execute alert('Hello'), nothing will happen. To make it work, you need to define your WebChromeClient instance, override the WebChromeClient.onJSAlert() method and call super.onJSAlert() on it. This is enough for Alerts to work.
WebView webView = (WebView) findViewById(R.id.web_view); webView.getSettings().setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient() { @Override public boolean onJsAlert(….) { return super.onJsAlert(view, url, message, result); } }
Handling device orientation changes
Another major problem relates to portrait and landscape orientation. If you change the orientation of the device, the Activity will be recreated by default. In this case, all Views that are attached to it will also be recreated. Imagine the situation: there is a WebView in which a certain game is loaded.
More about Huawei: How to clear phone memory (Android)? - 100% Answer!
The user reaches level 99, turns the device, and the WebView instance with the game is recreated, the page is loaded again, and he is again at the first level. To avoid this, we use manual processing of device configuration changes. In principle, this is a well-known thing and is described in
. To do this, just write the configChanges parameter in AndroidManifest.xml in the activity section.
This will mean that we ourselves handle the orientation change in the activity. If the orientation changes, we get a call to Activity.onConfigurationChange() and can change some resources programmatically. But usually activities with WebView only have the WebView itself, stretched to fill the entire screen, and you don’t have to do anything there.
Determining network state in javascript
JavaScript has a utility object
. It has an onLine field that shows the status of the network connection. If we have a network connection, this field is true in the browser, otherwise it is false. For it to work correctly inside a WebView, you must use the WebView.
setNetworkAvailable(). With its help, we transmit the current network state, which can be obtained using a network broadcast receiver or any other way in which you track the network state in Android. This needs to be done constantly. If the network state has changed, you need to call WebView again.