В каждом смартфоне установлен системный компонент Android System Webview. Пользователи, которые не знают, насколько он важен, отключают его и пытаются удалить, чтобы освободить больше памяти. Но лучше этого не делать, во избежание ошибок при работе ОС Андроид.
Полезно знать: Как освободить внутреннюю память на телефоне
Если вы отключили приложение Android System Webview, включите как можно скорее. В этой публикации мы расскажем, как это сделать
Что такое WebView на Андроид
Android System WebView – это системный компонент, с помощью которого упрощается просмотр веб-контента в приложениях на телефоне. К примеру, вы желаете перейти по ссылке из WhapsApp и просмотреть видео, которое вам прислал близкий человек. Если WebView правильно работает, то запись откроется в специальном мини-браузере внутри мессенджера, а не в отдельном веб-обозревателе, например, в Opera. Благодаря этому снижается время на загрузку и просмотр контента, а также сокращается энергопотребление, потому что стороннее ПО для серфинга в Интернете значительно сильнее разряжает аккумулятор.
Корректно Android WebView работает только на Андроид 5.0 и новее. На более ранних версиях приложение тоже установлено, но не адаптировано, поэтому часто возникают ошибки при его использовании. Кроме того, на старых ОС WebView не обновлялся, что влияло на производительность смартфона (планшета), т.к. приводило к расходу большого количества ОЗУ.
Начиная с Android 7.0, WebView не выполняет свои задачи: вместо него для открытия интернет-страниц используется Chrome. Однако, если отключить веб-обозреватель от Google, системный компонент снова начнет работать в полной мере. Позднее, в Android 10 и новее, произошло разделение функционала, поэтому WebView снова начал работать в обычном режиме.
Если у вас отключен этот системный компонент, вы обнаружите проблемы с открытием веб-страниц. Для устранения проблем необходимо снова его запустить. Сделать это можно с помощью инструкций ниже.
Инжектирование кода java в javascript
Пример кода Java:
WebView webView = (WebView) findViewById(R.id.web_view); webView.getSettings().setJavaScriptEnabled(true); mWebView.addJavascriptInterface(new MyJavaInterface(), «test»); private class MyJavaInterface { @android.webkit.JavascriptInterface public String getGreeting() { return «Hello JavaScript!»; } }
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно.
Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Включение WebView на Android от 5.0 до 7.0
На смартфонах и планшетах с Андроид 5.0 и новее (до 7.1), а также в версиях, начиная с 10 включение приложения выполняется в настройках устройства. Инструкция:
Шаг 1. Откройте «Настройки».
Шаг 2. Выберите вкладку «Приложения и уведомления».
Шаг 3. Нажмите «Показать все приложения».
Шаг 4. Справа в углу в меню кнопки с тремя точками выберите «Показать системные приложения».
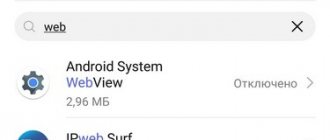
Шаг 5. Отыщите и нажмите на «Android System WebView».
Шаг 6. На открывшейся странице выберите «Включить».
Приложение запустится. Неполадки, беспокоившие пользователя, будут устранены, но дополнительно можно перезапустить смартфон.
Инструкция приведена на примере устройства с Android 10. На более ранних версиях операционной системы действия будут такими же, но названия разделов могут незначительно отличаться.
Несоответствие типов java в javascript
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | NULL |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | NULL |
| NULL | undefined | NULL | NULL |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и NULL в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Отключение Chrome и включение WebView на Android 7.1 – 9
Если у вас смартфон на базе Android 7.1 или новее, вплоть до версии 9, включить WebView вы сможете, отключив Google Chrome. Для этого выполните следующие действия:
Шаг 1. Откройте «Настройки».
Шаг 2. Выберите «Приложения и уведомления».
Шаг 3. Нажмите «Просмотреть все приложения».
Шаг 4. Отыщите «Chrome» и нажатием перейдите на страницу управления браузером.
Шаг 5. Коснитесь кнопки «Отключить».
Шаг 6. Остановите работу браузера подтверждением действия.
Теперь работа браузера остановлена и весь софт, пользовавшийся его возможностями, автоматически будет переведен на работу с WebView. Если этого не произошло, включите WebView вручную с помощью инструкции выше. До отключения Chrome вы не сможете этого сделать, потому что кнопка «Включить» будет неактивна.
Существует и еще один способ, позволяющий включить WebView на Андроид 7.1-9. Он более сложный и срабатывает не всегда, однако попробовать его стоит.
Шаг 1. Перейдите в «Настройки» смартфона.
Шаг 2. Выберите вкладку «Система».
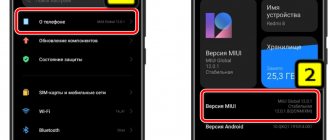
Шаг 3. Откройте раздел «О телефоне».
Шаг 4. Найдите «Номер сборки» и нажмите на него 7 раз подряд.
Шаг 5. Введите графический ключ или пароль. Появится уведомление: «Вы стали разработчиком!».
Шаг 6. Вернитесь в предыдущее меню. В нем появится новая вкладка – «Для разработчиков». Перейдите в нее.
Шаг 7. Найдите раздел «Реализация WebView».
Шаг 8. Если доступна возможность выбора, измените «Chrome» на «Android System WebView».
Шаг 9. Выйдите из раздела «Для разработчиков». Лучше его предварительно выключить, сдвинув в верхней части экрана бегунок в положение «Выкл». Если он будет открыт, вы можете случайно зайти в него и внести какие-либо изменения в работу системы, которые приведут к ошибкам и сбоям в работе устройства. После этого действия вкладка снова исчезнет из меню. При необходимости включить ее можно снова с помощью шагов 4-5.
Далее проверьте, как работает WebView, открыв ссылку в каком-нибудь приложении.
Вопросы и ответы
Вопрос:
Есть проект
Больше про Хуавей: Поиск ответа
— это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ:
Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView.
То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды.
Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем.
В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Больше про Хуавей: Типы быстрых зарядок и нюансы используемых кабелей | Зарядные устройства и кабели | Блог | Клуб DNS
Как быть, если не удается включить WebView
Если включить Android с помощью выше представленных инструкций не удалось, попробуйте выполнить перезагрузку устройства. Возможно, произошел сбой и перезапуск позволит решить проблему.
Если вы пользуетесь Android 4.3-5.0, где компонент был установлен, но не адаптирован, и это приводило к ошибкам в его работе, или же если перезагрузка вам не помогла, выполните действия ниже.
Сначала необходимо сделать очистку кэша. Для этого:
Шаг 1. Откройте «Настройки», затем «Приложения и уведомления».
Шаг 2. Выберите «Показать все приложения».
Шаг 3. В меню кнопки с тремя точками в верхнем углу справа выберите «Показать системные приложения».
Шаг 4. Найдите «Android System WebView» и нажмите на него.
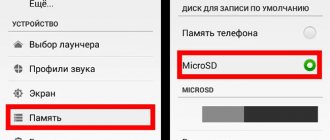
Шаг 5. Выберите «Хранилище и кэш».
Шаг 6. Нажмите «Очистить кэш» и «Очистить хранилище».
Теперь попробуйте снова включить приложение. Если результата нет, проверьте наличие обновлений. Для этого:
Шаг 1. Откройте «Play Market».
Шаг 2. В строке поиска в верхней части экрана нажмите на кнопку с первой буквой вашего имени и в открывшемся окне выберите «Управление приложениями и устройством».
Шаг 3. Перейдите во вкладку «Доступные обновления».
Шаг 4. Если в открывшемся окне есть «Android System WebView», используйте кнопку «Обновить». Если процесс не начинается, нажмите на само приложение.
Шаг 5. Кликните «Обновить» на странице системного компонента.
Шаг 6. Дождитесь окончания процесса.
Если обновления отсутствуют, то:
Шаг 1. В настройках найдите «Android System WebView» и нажмите на него.
Шаг 2. На странице приложения кликните по кнопке с тремя точками вверху справа и выберите «Удалить обновления».
Шаг 3. Перезагрузите смартфон.
После запуска обновление системного компонента должно произойти автоматически, если же этого не случилось, то выполните инструкцию выше.
Если перечисленные выше шаги не помогли запустить Android System WebView, попробуйте сбросить гаджет до заводских настроек. Возможно, во время его использования возникли какие-то ошибки или серьезный сбой, что и привело к повреждениям системных компонентов. Помните, что сброс смартфона приведет к удалению всех личных данных и файлов, поэтому предварительно сохраните их на другое устройство или в облако.
ОБНОВИТЕ ДРУГИЕ ПРИЛОЖЕНИЯ.
Если проблема не устранена и вы не можете обновлять другие приложения или использовать Play Store в обычном режиме, вам следует отменить все ожидающие обновления. Для этого либо нажмите «Остановить» вверху, либо нажмите значок X рядом с приложениями.
Когда все обновления остановятся, нажмите кнопку «Обновить» рядом с каждым приложением отдельно, кроме приложения WebView. Затем, когда приложения обновятся, перезагрузите телефон. Затем обновите WebView.
Подведем итоги
Android System WebView – это системный компонент, своего рода мини-браузер, отвечающий за просмотр веб-контента в приложениях на телефоне. На Android 5.0-7.0, а также на 10 и новее, если он отключен, вы сможете включить его в настройках устройства. На версиях операционной системы от 7.1 до 9 потребуется остановить Chrome, выполняющий работу WebView, после чего системное приложение запустится автоматически. Если этого не произойдет, вы сможете включить его в параметрах смартфона. На Андроид 4.3-5.0, а также в тех случаях, когда включить компонент не удается, попробуйте обновить его, очистить кэш, перезапустить устройство, а если все это не даст результатов – выполнить сброс гаджета до заводских настроек.
Javascript alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
WebView webView = (WebView) findViewById(R.id.web_view); webView.getSettings().setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient() { @Override public boolean onJsAlert(….) { return super.onJsAlert(view, url, message, result); } }
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра.
Больше про Хуавей: Как очистить память телефона (андроид)? — 100% Ответ!
Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в
. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится.
Определение состояния сети в javascript
В JavaScript есть полезный объект
. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.
setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.