- 12поделились
- 0Facebook
- 12Twitter
- 0VKontakte
- 0Odnoklassniki
Пользователи Windows 10 иногда сталкиваются с необходимостью добавить в систему новые шрифты. Задача эта довольно простая и не требующая особых знаний, однако, как и в любой другой процедуре, здесь есть определенные нюансы, которые могут вызвать затруднения у неподготовленных юзеров. Итак, давайте попробуем установить в Windows 10 какой-либо новый шрифт.
Формат и расположение шрифтов в Windows 10
Перед тем как приступить к операции, расскажем немного о том, что собой представляют шрифты, и где они находятся. Используемые Windows шрифты являются ничем иным, как файлами в формате TrueType (расширение .ttf) или OpenType (.otf). Они располагаются в специальной папке C:/Windows/Fonts, попасть в которую можно через Проводник или Панель управления.
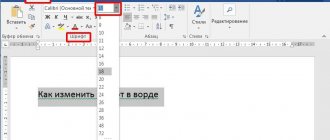
Зайдя в указанную директорию, мы обнаружим все уже установленные в системе шрифты. Для управления ими предназначены расположенные сверху кнопки «Просмотр», «Удалить» и «Скрыть». Дважды кликнув по нужному шрифту, вы сможете просмотреть входящие в семейство варианты начертаний.
Раздел «Шрифты» есть и в интерфейсе штатной утилиты «Параметры». Здесь доступна более подробная информация о шрифтах в виде расширенных метаданных.
Советы и рекомендации
Установленные таким образом шрифты помещаются в папку шрифтов операционной системы Windows и, как правило, работают и в фотошопе, и в ворде, и в кореле (Coreldraw) и в других программах.
Если вам нужно установить большое число шрифтов для какой-либо конкретной программы и не хотите перегружать ОС, то воспользуйтесь другими способами, которые отправят нужные шрифты в папку выбранной вами конкретной программы. Этот вариант не внесет изменений в работу вашего компьютера в целом.
Как установить шрифты в Windows 10
Перейдем непосредственно к добавлению новых шрифтов. Скачать их можно из интернета, с тематических сайтов, коих сейчас великое множество. Нам приглянулся ресурс Dafont.com, предлагающий довольно широкий ассортимент шрифтов под любые запросы. Выберем один из шрифтов (к примеру, Quentell CF) и нажмем кнопку «Download», после чего сохраним архив с файлами на компьютер. Далее распакуем его. Обычно одно семейство шрифтов включает несколько файлов, количество которых соответствует числу начертаний. У нас оказалось три файла.
Как же установить шрифт в Windows 10? Самый простой способ – перетащить файлы в папку Fonts. Второй вариант – воспользоваться контекстным меню, вызываемым правой кнопкой мыши. Однако тут есть один нюанс. Дело в том, что файлы шрифта (ttf или otf) у вас могут быть ассоциированы с графическими редакторами вроде ACDSee или Paint. В таком случае в контекстном меню не будет необходимого пункта «Установить». Чтобы он там появился, изменим программу по умолчанию для открытия файлов шрифта. Делается это через свойства файла (ПКМ – Свойства). На вкладке «Общие» кликнем «Изменить…», выберем в открывшемся окне пункт «Программа просмотра шрифтов» и сохраним настройки нажатием «Применить». Все, отныне файлы шрифтов ассоциированы со специальным приложением.
Теперь, щелкнув ПКМ по файлу, выбираем в меню пункт «Установить» или «Установить для всех пользователей». Произойдет добавление нового шрифта в Windows 10.
Есть и другой путь. Двойным кликом открываем файл, а потом в появившемся окне нажимаем «Установить».
Удостовериться в том, что коллекция шрифтов пополнилась новым экземпляром, можно в подразделе «Шрифты» утилиты Параметры.
Осталось проверить, доступен ли установленный шрифт для использования. Создаем новый документ Word и в выпадающем списке находим искомый шрифт. Применяем его к тексту.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
- auto — поведение по умолчанию, зависит от браузера.
- block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова.
- swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
- fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
- optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap, его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional.
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в
ссылку на шрифт и задать атрибуту rel значение preload:
Также необходимо добавить тип ресурса, в данном случае — font. Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в
при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы: /* latin */ @font-face { font-family: «Roboto»; font-style: normal; font-weight: 400; font-display: swap; src: local(«Roboto»), local(«Roboto-Regular»), url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2) format(«woff2»); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } /* cyrillic */ @font-face { font-family: «Roboto»; font-style: normal; font-weight: 400; font-display: swap; src: local(«Roboto»), local(«Roboto-Regular»), url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu5mxKOzY.woff2) format(«woff2»); unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; }
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Установка через магазин Майкрософт
В последних версиях «десятки» появилась возможность загружать шрифты из магазина Microsoft. Для этого необходимо зайти на страницу «Шрифты» приложения «Параметры» и нажать вверху на ссылку «Получить дополнительные шрифты в Microsoft Store».
Будет осуществлен переход в магазин, где представлены бесплатные и платные шрифты для Windows 10. Правда, выбор здесь пока совсем невелик.
Проблемы при добавлении шрифтов
Момент с неправильным связанным приложением для файлов ttf или otf мы уже рассмотрели выше. Встречаются и другие проблемы. Иногда шрифты для Windows 10 имеют специфический формат, отличный от стандартных. Можно попытаться установить их привычным способом, но, скорее всего, выскочит ошибка «файл не является файлом шрифта». Тут придется использовать конвертеры. Аналогичное сообщение в некоторых случаях возникает при отключенном штатном брандмауэре Windows 10 даже если добавляемые в систему шрифты сохранены в корректном формате. Включение фаервола устранит проблему.
- 12поделились
- 0Facebook
- 12Twitter
- 0VKontakte
- 0Odnoklassniki
Самый простой способ подключения шрифтов
Используя сервис Google Fonts:
- Заходим на сайт https://fonts.google.com;
- Находим нужный шрифт или несколько:
- Нажимаем на красный круг в правом верхнем углу в блоке шрифта;
- Внизу нажимаем на появившееся чёрное поле:
- При желании кастомизируем шрифт;
- Копируем ссылку и вставляем ее в тег head: