С выходом стабильной версии Android 12 основные гиганты смартфонов начали демонстрировать свои новейшие оболочки программного обеспечения. Хотя такие компании, как OnePlus и Oppo, уже выпустили бета-версии OxygenOS 12 и ColorOS 12. Для своих флагманских телефонов, Samsung не отстает. Программная оболочка One UI 4.0 от Samsung на базе Android 12 также доступна и запускается для серии Galaxy S21. На прошлой неделе One UI 4 получил последнюю бета-версию, и все выглядит довольно захватывающе. Если вы пользователь Samsung и хотите знать все новейшие функции One UI 4, то мы вам поможем. Мы перечислили 25 самых интересных функций и улучшений, которых вы можете ожидать в One UI 4.0.
Основные функции преимущества One UI
Новый интерфейс призван упростить использование смартфона одной рукой. Таким образом было принято решения разместить информацию о текущем открытом окне в верхнюю часть экрана (что бы не тянуться большим пальцем по всему дисплею), а ниже сделать выбор самих настроек и опций, до которого удобно достать. Ниже пример работы интерфейса. Удобно? Вполне.
Интерфейс One UI в работе
Оболочка по мнениям разработчиков должна обеспечить следующие возможности для пользователей:
- Интуитивно понятный интерфейс для управления одной рукой.
- Новые упрощенные значки системных программ.
- Темная(ночная) тема оформления. Это тренд этого года, который Самсунг решили встроить изначально в оболочку. На Amoled экранах темная тема смотрится шикарно, плюс ко всему экономит заряд батареи.
- Обновленное подменю многозадачности в виде больших плиток. При нажатии на иконку можно быстро перейти в настройки приложения.
Интерфейс многозадачности - Навигация жестами – не новая функция. Самсунг решили оставить привычные кнопки навигации, но если их скрыть в теме есть привычное управление жестами.
- Обновлен внешний вид Камеры. Разработчики перерисовали весь дизайн и иконки Камеры. А переключиться между форматами съемки можно простым свайпом влево, вправо.
Обновлен внешний вид Камеры
- Переработанный внешний вид вплывающих приложений.
- Переработан внешний вид при создании скриншотов. При создании снимка экрана внизу появляется меню где можно выбрать дальнейшие действия: снять экран полностью, обрезать готовый снимок или поделиться им.
- Новый интерфейс клавиатуры был так же перерисован. Появилась возможность перемещать клавиши по экрану, сжимать их или наоборот растянуть до нужного размера.
Новый интерфейс клавиатуры
Удобство
Режим «Мультикадр» появился в One UI 2 с выходом Galaxy S20 и позволяет снимать на ультраширокоугольную линзу с применением «Живого фокуса», и короткие видео, создавая за один кадр несколько снимков в разных стилях.
Мы начали с того, что задали себе два вопроса. Во-первых, что мы можем сделать, чтобы пользователи наслаждались моментом? И во-вторых, как мы можем обеспечить для них несколько вариантов на выбор, не требуя ничего большего, кроме как сделать один снимок?
Мы решили, что описание режима должно быть показано, когда пользователь переходит в «Мультикадр». Кроме того, для того чтобы можно было одновременно просматривать несколько результатов на одном экране, мы создали новый режим предпросмотра.
Тэхи Хван
Дизайнер Samsung
Функция видеозвонка также была обновлена благодаря интеграции с Google Duo.
Наша цель — сделать групповые звонки ещё более удобными. Мы продолжим работать над созданием интегрированного решения для приложений «Телефон», «Сообщения» и «Контакты».
Суэйон Ли
Дизайнер Samsung
Автоматическое выключение программ
Еще одно нововведение от Самсунг – автоматическое отключение запущенны приложений и программ. Если вы не запускали утилиту в течении последних 30 дней – программа будет заблокирована, а ее значок скрыт из меню. Сделано это для того что бы неиспользуемые утилиты не использовали системные ресурсы и продлевали работу аккумулятора.
Программа не удаляется, а просто скрывается. Таким образом ваши данные (или прогресс в игре) сохранятся, а вернуть значок можно будет в настройках смартфона.
Создание и настройка проекта
Начнём с создания нового проекта, укажем минимальные требования Android 8.0, так как начиная с данной версии в TextView можно присвоить AutoSize параметр. Если вам необходимо работать с более ранними версиями Android – не беда. Существует библиотека поддержки в таких случаях.
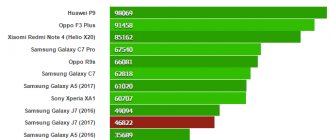
Распространение Android
Информация взята из Android Studio
https://www.appbrain.com/stats/top-android-sdk-versions
Настройте кнопку Bixby
Физическая кнопка Bixby – не самое удачное нововведение в новом поколении смартфонов компании Samsung. Главным ее недостатком являются случайные нажатия, которые негативно сказываются на автономности устройства. Оно постоянно просыпается и разряжается быстрее, чем обычно. Чтобы решить эту проблему, южнокорейские инженеры добавили опцию отключения этой функции.
К сожалению, сеульцы не позволяют полностью отключить кнопку Bixby, однако вы можете сделать так, чтобы голосовой помощник активировался не по одиночному нажатию, а по двойному. Так смартфон перестанет лишний раз просыпаться.
Сделать это можно следующим способом: запустите помощник Bixby, тапните по меню в виде трех вертикальных точек и выберите “Настройки”. Там найдите раздел “Кнопка Bixby” и далее выберите опцию “По двойному нажатию”.
Сокрытие экранной выемки
В настоящее время эта настройка доступна только для новой линейки Galaxy S10 и для устройств Samsung, оснащенных дисплеем Infinity-U с выемкой в виде капли росы. Как и в других устройствах, этот параметр позволяет скрыть выемку, установив черный фон в строке состояния.
Вот как выглядит Galaxy S10 + после сокрытия двух фронтальных камер.
Отсутствие уведомлений для приложений, которые вы используете меньше всего
Иногда мы устанавливаем приложения, которые мы используем только время от времени, но, несмотря на это, они всегда выполняют некоторую фоновую работу, которая отображается в панели уведомлений. Если вы тоже испытываете это разочарование, вам повезло!
Функция Sleeping Apps позволяет вам выбрать группу приложений, которые вы не хотите удалять, но для которых вы хотите обойтись без постоянных уведомлений. Кроме того, добавление их в этот список остановит их ненужную работу в фоновом режиме, сэкономив заряд батареи. Так что следуйте этим простым шагам:
- перейдите по схеме «Настройки> Поддержка устройства»;
- выберите раздел «Батарея»;
- теперь нажмите на иконку «Параметры» в правом верхнем углу (три вертикальные точки), после этого кликните по значку «Настройки»;
- выберите вариант «Спящие приложения»;
- Нажав на иконку «Добавить», вы можете выбрать, какое приложение отправить «поспать» на долгое время.
Переведите в спящий режим приложения, от которых вы не хотите получать постоянные уведомления.
Оживляем «панель управления»
Что же, приложение работает, анимации – тоже. Хорошо. А вот наша “панель управления” стоит на своём и никуда не двигается – логично, мы ведь и не прописали в каких случаях она должна двигаться. Но сначала, я бы изменил цвета нашего статус бара. Для этого, необходимо зайти в value->colors и изменить цвета. Можете использовать мой “элегантный” набор.
#000000 #4E4E4E #505050 #717171 #515151 #FF000000 #FFFFFFFF
Теперь перейдём к “панели управления“.
Наша цель -> узнать когда был произведён скролл. Повесить своего рода слушатель на ScrollView. Это делается благодаря этим строчкам.
scrollView.viewTreeObserver.addOnScrollChangedListener(ViewTreeObserver.OnScrollChangedListener { //Включается когда производится скролл scrollEngine() })
scrollEngine() – функция двигающая нашу “панель инструментов”, давайте напишем её.
private fun scrollEngine() { val upDown: Boolean = scrollView.scrollY < scrollY// true if scroll up val params = panel.layoutParams as ViewGroup.MarginLayoutParams//Параметры LinearLayout MiniMain val temp: Int = if (upDown) {//Считаем на сколько нужно подвинуть нашу panel if (scrollView.scrollY <= maxScroll) { params.topMargin + (scrollY — scrollView.scrollY) } else 0 } else params.topMargin — scrollView.scrollY + scrollY if ((temp < 0) && !(upDown)) {//Двигаем panel в зависимости от прокрутки params.topMargin = 0 } else if ((temp > maxScroll) && (upDown)) { params.topMargin = maxScroll } else { params.topMargin = temp } panel.layoutParams = params//Присваиваем изменения scrollY = scrollView.scrollY }
Выглядит страшно, но если посидеть 5 минут и разобраться как это работает, то всё сразу станет ясно. Исчерпывающие комментарии находятся непосредственно в коде.
Давайте запустим и проверим результат.
Как мы видим, всё работает прекрасно, не учитывая пару багов*. Ползунок, показывающий где мы находимся в ScrollView, пересекается с нашей “панелью инструментов”. И самым простым решением будет отключить его насовсем. Делается это в xml файле таким параметром в ScrollView.
android:scrollbars=»none»
2-й проблемой является то, что наша панель периодически сливается с зоной контента. Эту проблему можно решить динамическим добавлением тенью.
private fun alphaElevation() { val params = panel.layoutParams as ViewGroup.MarginLayoutParams panelText.alpha = (1 — (scrollY.toFloat() * 100.0 / maxScroll.toFloat() / 100.0) / 0.5).toFloat()//Плавное исчезновение/появление panelText theBigText.alpha = (scrollY.toFloat() * 100.0 / maxScroll.toFloat() / 100.0).toFloat()//Плавное исчезновение/появление большого текста //Если вдруг захотите, чтобы иконка тоже появлялась плавно, раскомментируете данный участок // var settingsAlpha = // ((scrollY.toFloat() * 100.0 / maxScroll.toFloat() / 100.0)).toFloat() // if (settingsAlpha < 0.7f) // CompasIcon.alpha = settingsAlpha // else // CompasIcon.alpha = 0.7f //Если panel достигла верхнего края экрана -> добавить тень if (params.topMargin == 0) panel.elevation = 10f else panel.elevation = 0.1f }
Теперь наш слушатель ScrollView должен выглядеть так.
scrollView.viewTreeObserver.addOnScrollChangedListener(ViewTreeObserver.OnScrollChangedListener { //Включается когда производится скролл scrollEngine() alphaElevation() })
И снова проверим результат
↑ Цифровое благополучие
«Цифровое благополучие» — это дополнительная функция, которая была добавлена в последние модели Самсунга. Они также подверглись изменениями в рамках модернизации оболочки. Теперь здесь есть дополнительная функция тенденции: устройство отслеживает использование устройства по сравнению с предыдущими отчетными периодами. При необходимости можно получить доступ к информации об использовании гаджета за рулем автомобиля.
Для упрощения контроля устройства на панель добавляется дополнительный виджет. Отдельно можно смотреть статистику устройства в рабочем и обычном режиме – они выводятся по отдельности.
↑ Возможность DeX
Samsung DeX
— данная функция позволяет трансформировать телефон в полноценный компьютер. В предыдущих версиях системы для подключения данной функции необходимо было использовать периферийные устройства, однако сейчас необходимость в это отпадает.
Теперь в качестве монитора могут выступать смарт-телевизоры, а само подключение происходит за счет рабочей сети Wi-Fi. Кроме того, данная функция расширила возможности управления жестами в данном устройстве: теперь с помощью нехитрых движений можно менять размеры шрифта у экрана, а также масштабировать изображения.
Более красивые смайлики, чем в стоковом Android
Сейчас мало кто не пользуется смайликами, переписываясь со своими знакомыми и друзьями. Симпатичные смайлики добавляют полезный контекст и намерение к письменным заявлениям, которые по своей сути не обеспечивают такого типа деталей. Но есть проблема, которая заключается в Google. Кажется, что компании не нравятся смайлы и добавила несколько лишь бы они были в операционной системе. Доступные стоковые смайлики на Android выглядят отвратительно. Это одна из причин, почему некоторые компании, такие как Samsung, добавили свои собственные эмодзи, которые, по крайней мере, выглядят хорошо.
Backend
Перед setContentView я предлагаю внедрить несколько параметров. Все комментарии переносятся в код.
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) supportActionBar?.hide()//Убирает верхний бар с названием приложения AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)//Ставит светлую тему по умолчанию window.navigationBarColor = resources.getColor(R.color.black)//Ставит чёрный цвет навигационной панели setContentView(R.layout.activity_main) } }
Теперь же, нужно создать пару глобальных переменных
private lateinit var scrollView: ScrollView private lateinit var panel: RelativeLayout private lateinit var panelText: TextView private lateinit var theBigText: TextView private lateinit var compassIcon: ImageView private lateinit var scrollLinearLayout: LinearLayout
После setContentView инициализируем наши переменные
scrollView = findViewById(R.id.scrollView) panel = findViewById(R.id.panel) panelText = findViewById(R.id.theBigText) theBigText = findViewById(R.id.panelText) compassIcon = findViewById(R.id.compassIcon) scrollLinearLayout = findViewById(R.id.scrollLinearLayout)
Теперь, мы должны получить MarginTop нашей “панели управления” в пикселях, т.к. отслеживать теперь мы будем только их. Чтобы это сделать добавляем в глобальные переменные maxScroll.
private var maxScroll = 0 private var scrollY = 0
И находим сам отступ
val params = panel.layoutParams as ViewGroup.MarginLayoutParams//Высчитывает максимально возможный скролл для огромного текста maxScroll = params.topMargin
Давайте заполним 3 зону контентом.
Для этого создадим функцию addCardToScroll. Все комментарии переехали в код, если вдруг что-то непонятно, отвечу в комментариях.
private fun addCardToScroll(_input: String) { val blockView = View.inflate(this, R.layout.block, NULL)//Создаём 1 block val blockText = blockView.findViewById(R.id.text)//Инициализируем поле Text val blockImage = blockView.findViewById(R.id.image)//Инициализируем поле Image var isCheck = false blockText.text = _input blockImage.setImageResource(R.color.white) scrollLinearLayout.addView(blockView)//Добавляем block в scrollView val params = blockView.layoutParams as? ViewGroup.MarginLayoutParams params?.setMargins(20, 12, 20, 12)//Устанавливаем Margin blockView.layoutParams = params//Присваиваем новые параметры blockView.elevation = 20f//Поднимаем карточку вверх для появления тени вокруг blockText.setAutoSizeTextTypeUniformWithConfiguration( 1, 22, 1, TypedValue.COMPLEX_UNIT_DIP)//С помощью кода устанавливаем атрибут AutoSize //Присваиваем слушатель blockView.setOnClickListener { isCheck = !isCheck if (isCheck) blockImage.setImageResource(R.drawable.checkyes)//Заменяем иконку else blockImage.setImageResource(R.drawable.checkno) animateView(blockImage)//Анимируем иконку } } //Анимация иконок private fun animateView(view: ImageView) { when (val drawable = view.drawable) { is AnimatedVectorDrawable -> { drawable.start() } } }
Мои картинки – анимации xml. Это позволяет добавить жизни в наше приложение. Вы же, можете заменить их на любую статичную картинку. Весь мой код, включая анимационные картинки, вы сможете найти на GitHub.
Уже хочется проверить, как работает наше приложение, не правда ли?
Для этого добавим в конце нашего onCreate() такие строчки, чтобы заполнить 3 зону контентом и запустим наше приложение.
for(index in 0..10){ addCardToScroll(index.toString()) }
Есть Dual Messenger
Если вы манипулируете несколькими учетными записями в нескольких социальных сетях и мессенджерах, то без дополнительного функционала обойтись достаточно сложно. На смартфонах Samsung вы можете одновременно запускать две учетные записи большинства приложений: две отдельные учетные записи Instagram, Skype, Whatsapp, Facebook и так далее. Это делает Galaxy поистине многозадачным.